As a developer working with Vue.js and TypeScript, I recently encountered a significant challenge when it came to generating documentation for my projects. While the documentation.js package has been a go-to tool for generating documentation using TSDoc comments, it lacks support for Vue.js's <script setup> syntax. Determined to find a solution, I developed a workaround that I'm excited to share with you today.
The Challenge:
Vue.js’s <script setup> syntax provides a convenient way to define the script section of a Vue component. However, existing documentation tools like documentation.js struggle to handle this syntax effectively. This limitation left me with a roadblock when it came to generating comprehensive documentation for my Vue.js and TypeScript projects.
Introducing vue-setup-doc
To overcome this challenge, I developed vue-setup-doc, a command-line utility specifically designed to generate documentation for Vue.js and TypeScript projects, with full support for Vue.js's <script setup> syntax. With vue-setup-doc, you can effortlessly generate documentation that accurately reflects the structure and functionality of your Vue.js components.
How it Works:
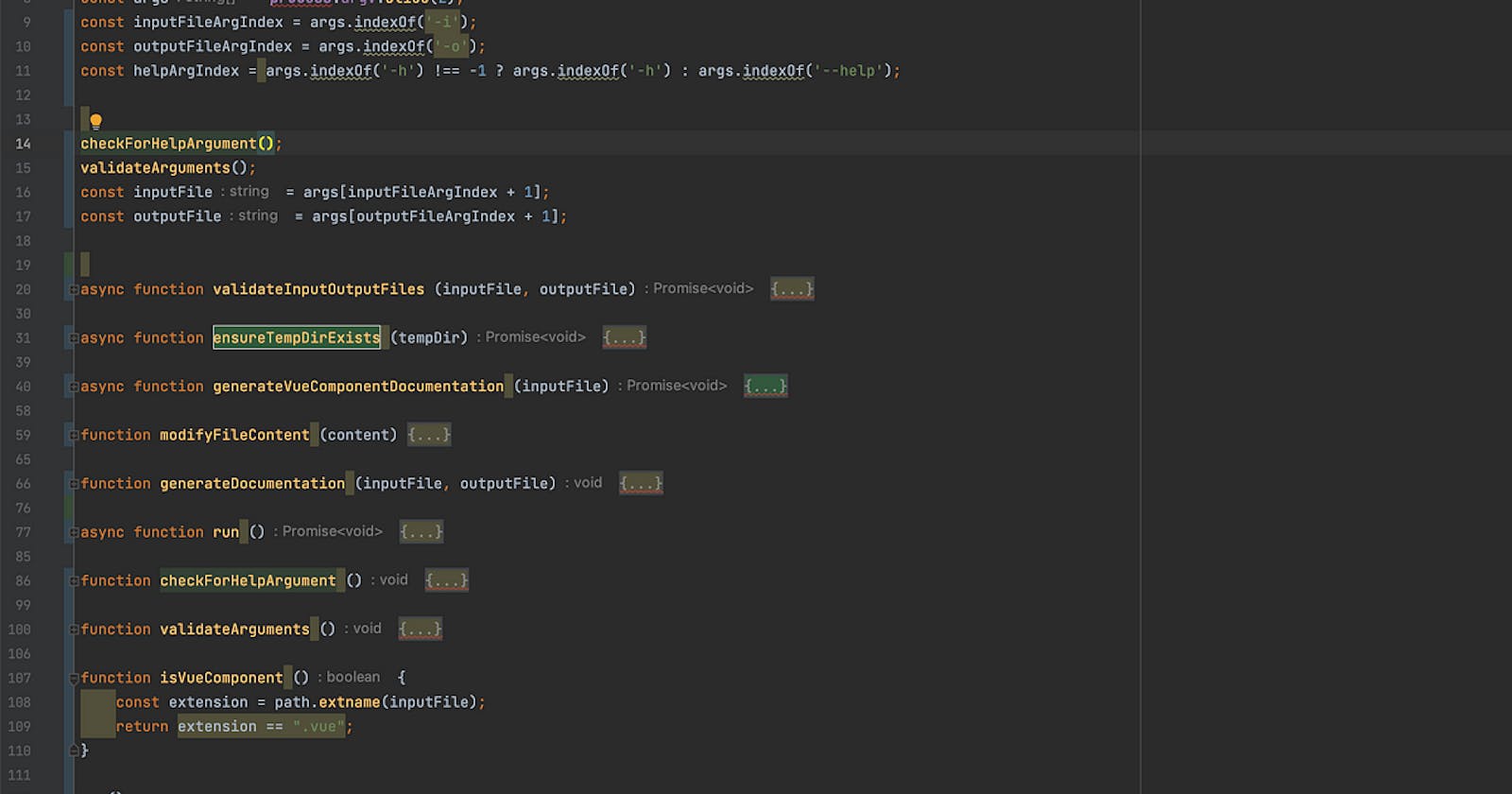
vue-setup-doc is built upon the foundation of documentation.js but extends its capabilities to handle the <script setup> syntax. When you provide vue-setup-doc with a Vue component as input, it intelligently removes the setup attribute and generates the documentation. For non-Vue files or components without <script setup>, vue-setup-doc seamlessly integrates with documentation.js to directly execute the documentation generation process.
Installation and Usage:
Installing and using vue-setup-doc is straightforward. You can choose between a global installation or installing it locally as a development dependency. Once installed, you can run vue-setup-doc from the command line, specifying the input and output files to generate the documentation. Detailed instructions can be found in the package documentation.
Conclusion:
With vue-setup-doc, I've addressed the documentation challenge posed by Vue.js's <script setup> syntax, enabling developers to generate comprehensive and accurate documentation effortlessly. I'm excited to share this tool with the Vue.js and TypeScript community, and I hope it proves to be a valuable asset in your documentation workflows.
Please feel free to check out the for https://www.npmjs.com/package/vue-setup-doc and provide your feedback or contribute to its development. Together, let's simplify the process of documenting Vue.js and TypeScript projects!